vue入门——通过webpack构建vue项目
本文共 633 字,大约阅读时间需要 2 分钟。
简介:
本篇主要介绍如何通过webpack构建一个简单的vue项目,不涉及vue的安装,如果没有安装vue的话,请先安装vue.
在使用vue的时候,通常有两种方式,一种是在html中引入vue.min.js,利用vue的语法规则进行开发。另一种是通过webpack构建vue工程(不知这样描述是不是准确),本篇将对该方法展开叙述(前提安装了vue):
步骤
1、建立项目路径。首先建立一个项目路径(我的位于D:\Program Files\vueProject),尽量不要放在c盘,打开命令行窗口,将路径切换到工作路径中。

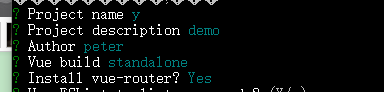
2、输入vue init webpack demo,建立项目。其中demo使我们要建立的项目名称,当脚本执行时,会继续进行确认。如下图,其中的一些乱码我也不知道是什么原因。

接下来就是确认项目描述信息,作者信息,这个根据个人喜好,填写吧。Vue build选择默认的,vue-router选择yes(如果不选择,则无法使用vue的路由功能,有关路由功能的,个人觉得这块还是比较重要的)

下面的内容应该是有关js语法检测的内容,直接输入n就可以,暂时用不到。然后按enter,直到开始安装。

出现以下内容,表示已经正确安装。

根据提示信息,切换到demo目录下,然后执行npm run dev。编译并启动我们的项目
![]()

在浏览器中输入访问的网址,访问界面表示已经正确配置
至此,项目已经成功构建,在下一篇内容中,我们将对生成的文件进行简单的说明。
转载地址:http://obktn.baihongyu.com/
你可能感兴趣的文章
用Opencv实现RANSAC过滤关键点匹配对
查看>>
亮度、对比度、直方图均衡化
查看>>
Surf特征点检测与匹配
查看>>
积分图的概念、计算及代码
查看>>
Opencv中图像的灰度直方图
查看>>
BRISK特征提取与检测
查看>>
C++的explicit
查看>>
Java中的System.load()与System.loadLibrary()
查看>>
eclipse中设置tomcat用户名和密码
查看>>
java.lang.UnsatisfiedLinkError: Native Library * already loaded in another classloader
查看>>
什么是scipy、numpy、matplotlib?
查看>>
Python中的Numpy、SciPy、MatPlotLib安装与配置
查看>>
深度学习、卷积神经网络的一些文章和牛人
查看>>
python 运行不过去SyntaxError: Non-ASCII character '\xc2' in file
查看>>
常用颜色值
查看>>
opencv_traincascade.exe用到的参数及解释
查看>>
opencv_traincascade.exe文件结构解析
查看>>
TrainCascade类图解析
查看>>
STL中vector的capacity、size、reserve、resize
查看>>
SIFT特征检测与RANSAC过滤
查看>>